Elementor cuenta con muchas opciones para hacer que tu sticky footer quede pegado a la parte baja de tu página, pero a veces, cuando se hace manualmente el footer, y este se muestra en una página con poco contenido, el footer no queda en la parte baja, si no que queda inmediatamente después del contenido, haciendo que se muestre espacio vacío después del contenido del footer, haciendo que no se estético.
En páginas con contenido más largo no hay problema, sólo pasa con páginas donde el contenido es demasiado corto.
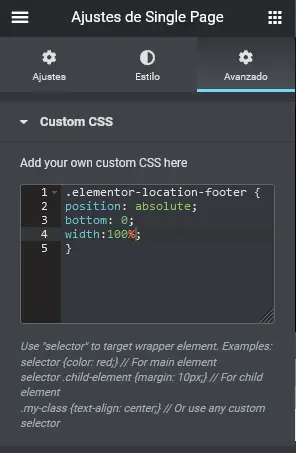
La solución que encontré es con CSS y para ello tenemos que agregarlo en el contenedor principal del footer.

y el código es:
.elementor-location-footer {
position: absolute;
bottom: 0;
width:100%;
}